"Rust Web Programming" by Maxwell Flitton
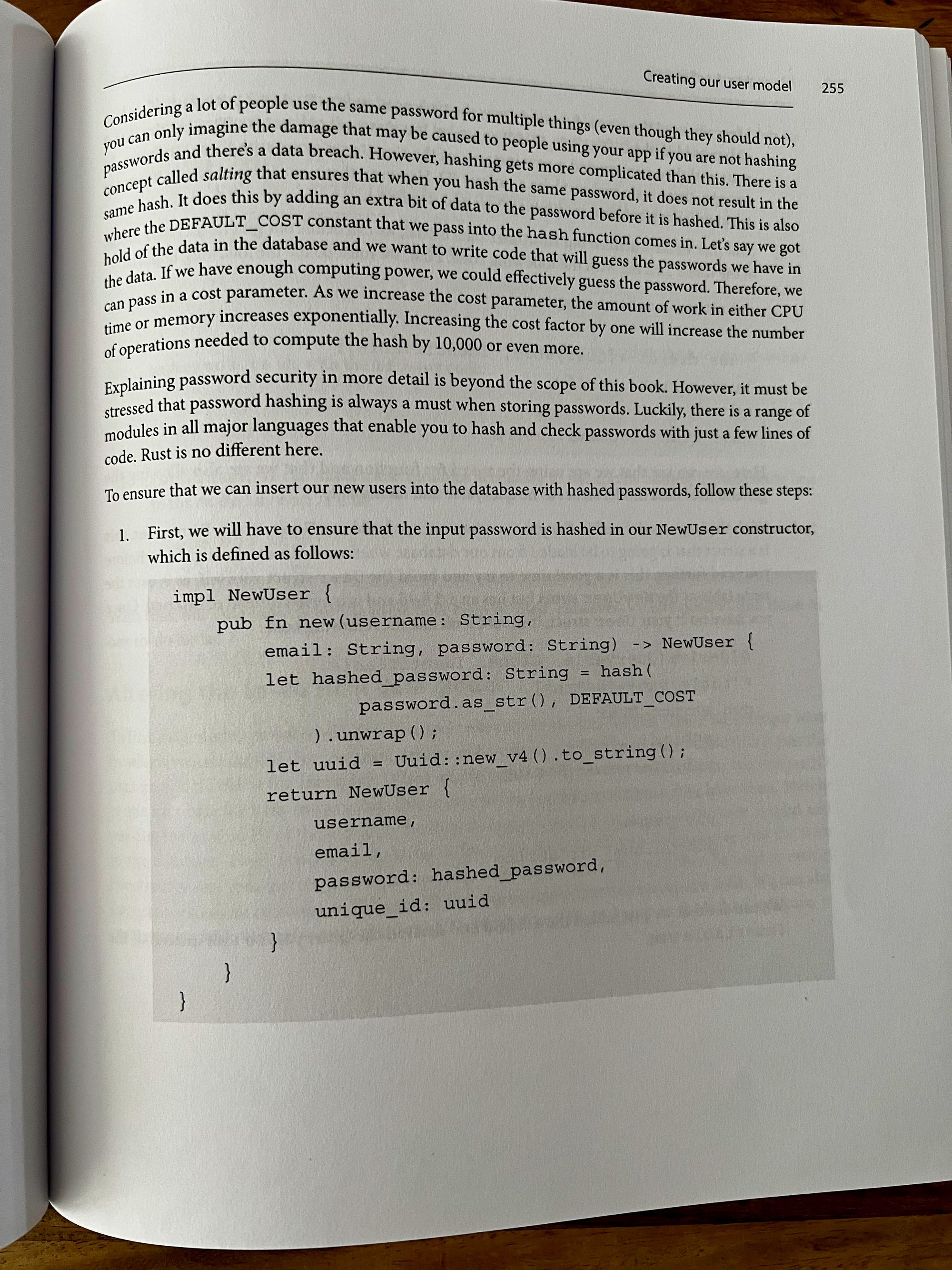
It's one of those technical books where you really want to write the code alongside reading it, otherwise things don't really "click" just from reading.

This post is part of my Book reviews series, where I share thoughts and impressions on the books I read.
"Rust Web Programming" is authored by Maxwell Flitton with editorial reviews from Bas Zalmstra, Evgeni Pirianov, Yage Hu and published by Packt as a second edition in 2023.
💡Topic
Building a full stack web app using Rust for the web server, React for the frontend and a few other backend technologies such as Docker for continerization and PostgreSQL and Redis for the database and in-memory processing.
📖Content
18 Chapters and 627 pages, this is quite a hefty book at its second edition already.
👩💻🧑💻Who is this book for?
Programmers who've gone already through at least The Rust Book (Carol Nichols and Steve Klabnik) and ideally also Programming Rust (Blandy, Orendorff and Tindall), as you need a fundamental understanding of Rust in order to really grasp what's going on.
👍Likes
About half-way into the book, it becomes apparent that they author has serious some experience writing modular, maintainable production-grade Rust software. This is great, and it helps you to see how things should be setup, from the get-go, to allow for easy extension and maintainability later on.
There are a lot of architectural examples, in code and with nice schema-based explanations, for key architectural concepts you need to be aware of when building web apps, especially back-end parts: encapsulation, composition, facade, etc. I really liked that aspect, as it allows you to get learn actionable patterns which can be immediately put to use in your own projects.
I liked the fact that the book is truly "fullstack Rust", and it covers the range of immediately useful technologies that you can, and will most likely need to, work with in order to get your web apps deployed in production.
👎Dislikes
As with all the Packt books I've read until now, the quality control of the text is on the lower side. There are multiple small inconsistencies (e.g referring in text to the variable "one" instead of the correct one - "two", missing the dereference (*) symbol several times in the code but talking about it in the text, etc.), as well as larger misses (e.g missing the "new" method constructor on page 132 for the "TaskStatus" implementation, later required on page 145) which are quite glaring and should have been caught.
Not to mention that in many cases the GitHub repo code doesn't match the one in the book, e.g when it comes to function input types changed from "&str" to "String". My assumption is that the repo code is from a previous edition, and it wasn't updated properly.
I really would wish that they would do a better job at paying attention to these things, as they're doing also the authors a great disservice, not to mention the readers who get confused and also frustrated when the code in the book doesn't compile.
In places the overall purpose of the code can be hard to grasp, especially in regards to how it ties into the bigger app. I've found myself several times having to go back and re-read either some of the schemas or the explanations.
🚧 Improvements I would suggest
This is not a book specific one, rather a publisher one: I think the O'Reilly approach to presenting URLs in the text is better, with using shortened links instead of the the actual URL. If in the future the repo links change, the readers would be left googling for the new one. Whereas, if you use a shortened link, the publisher can make sure internally that the links always points to the right place.
For the 3rd edition, which I hope will get published as well, I would probably cut out completely the vanilla JS part and start directly with React.
I would love to see an entire chapter on serverless Rust, with an example of how to deploy the web app to AWS, using Lambda functions and DynamoDB for example. Happy to contribute content here if there's interest.
Even if it takes longer to publish, it would be great if attention is paid to making sure that at all stages the code compiles, that there are no missing lines of code or missing instructions in the text of the book.
🤔Final Thoughts
It's one of those technical books where you really want to write the code alongside reading it, otherwise things don't really "click" just from reading.
I've also found myself coding through a chapter, and then re-reading it in order to settle my understanding on how things were wired together.
Thank you Maxwell Flitton for the massive effort which this book surely took to write 🙏, and looking forward to the 3rd edition!