"Learning JavaScript Design Patterns" by Addy Osmani
A very good birds-eye view of design patterns for the mid to advanced level JavaScript developer. I learned quite a few things from the book, and I highly recommend it as a weekend read.

This post is part of my Book reviews series, where I share thoughts and impressions on the books I read.
"Learning JavaScript Design Patterns" is authored by Addy Osmani, technically reviewed by Stoyan Stefanov, Julian Setiawan, Viswesh Ravi Shrimali, Adam Scott, Lydia Hallie and published by O'Reilly as a second edition in 2023.
💡Topic
Explanation of the most proven and widely used Design Patterns which you can implement in JavaScript, based on the foundational patterns popularized by the 1995 book "Design Patterns: Elements of Reusable Object-Oriented Software" written by GoF (Gang of Four: Erich Gamma, Richard Helm, Ralph Johnson, John Vlissides).
📖Content
The book offers a valuable view on the key topic it promises to tackle, design patterns for JavaScript developers. It stays quite generic, so you're not overwhelmed, but it also goes specific enough when it's useful.
It also adds quite a lot of content around framework design patterns, especially React.js.
It contains 15 Chapters spread across 260 pages.
👩💻🧑💻 Who is this book for?
Intermediate to advanced JavaScript developers, who want to build a basic understanding of the main design patterns available to them.
Understanding the fundamental topic of design patterns will definitely help you as a software developer to be able to deploy the right one for the right challenge, similar to how knowing different algorithms helps.
An additional benefit I've noticed over the years is that understand the most common design patters helps you have an easier time understanding the different open source frameworks and npm packages source code.
👍Likes
The pacing of the book is very good, and I like that the author starts with the "fundamentals", while also covering things a bit outside of that.
Code examples are mostly good, short and to the point.
The fact that it dedicates quite a bit of content to the React side of things is also very useful in my view.
I also liked a lot the chapter on MV* (Model-View-<different approaches>) patterns. Definitely learned quite a few new things from it.
👎Dislikes
Chapter 9 - Asynchronous Programming Patterns - could be presented better in my view, as well as in a bit more depth. Currently it contains many small code snippets, which are useful in themselves but somehow feel too "detailed" for the level of the book.
In some places the prose feels a bit "stilted", as if different paragraphs were written by different authors. Probably this is due to some heavy-handed editing, but sometimes this lack of homogeneity shows.
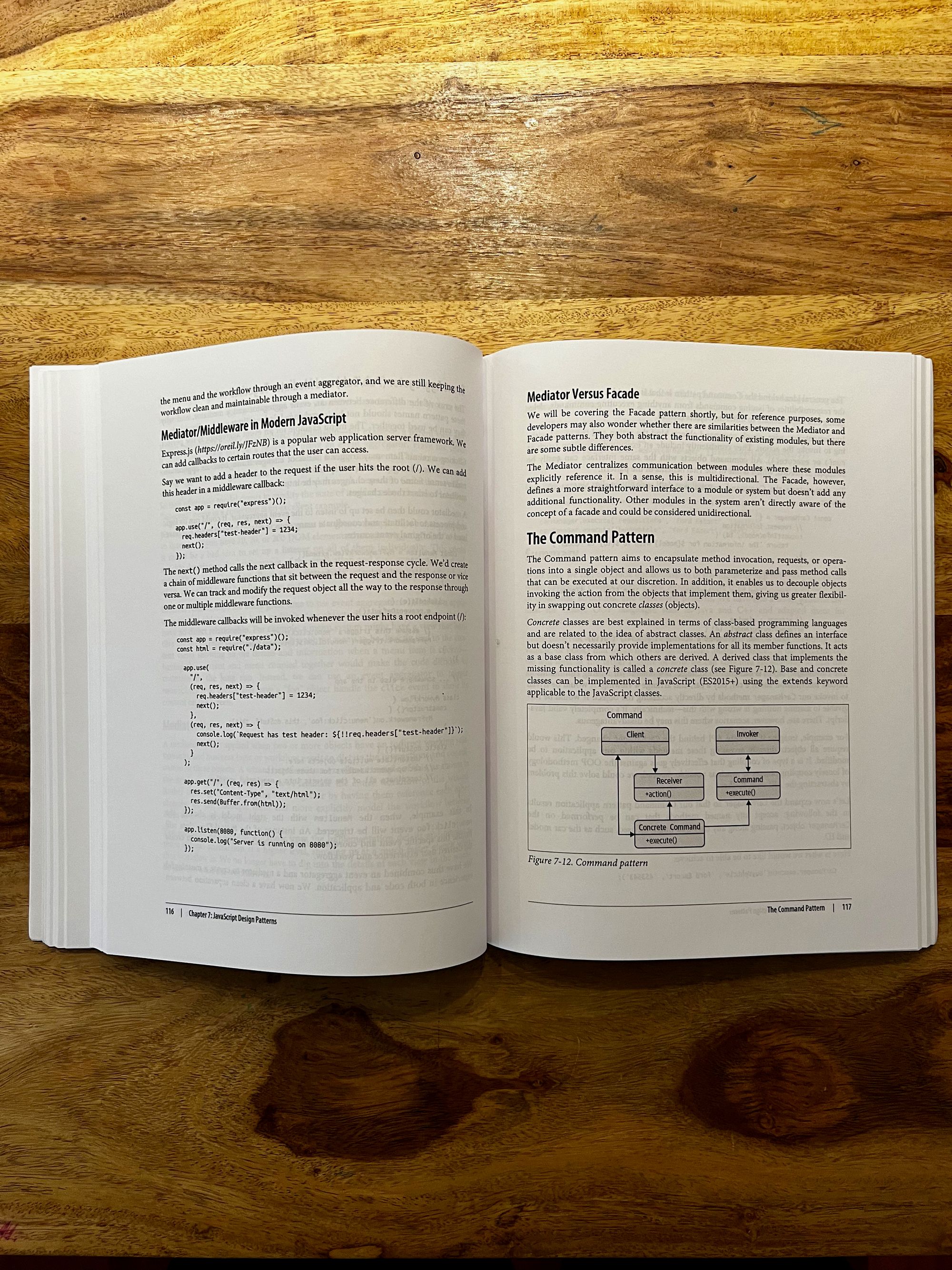
I've had quite a struggle to understand the diagrams of each design pattern. Maybe it's me, and my lack of experience with such diagrams, but I found them to be quite non-intuitive and hard to follow.
🚧 Improvements I would suggest
Expanding the Asyc chapter 9 with more content.
Explaining with a few more code examples also the rest of the GoF design patterns that were not showcased.
Adding a few more advanced or "newer" design patterns as well.
Fundamentally rethink the way the design schemas are presented for each pattern, to make them easier to grasp and more intuitive.
🤔Final Thoughts
A very good birds-eye view of design patterns for the mid to advanced level JavaScript developer.
I learned quite a few things from the book, and I highly recommend it as a weekend read.
Thanks Addy for the time and effort to publish this 2nd edition, and also to the reviewers and the O'Reilly team!